In the previous tutorial, I have been teaching you how to run Nginx using only Docker. Now, I will show you, how to configure a docker-compose file and start up the project. For more details about docker-compose, take
Firstly, make a new file named docker-compose.
version: '3'
services:
nginx:
image: nginx:latest
container_name: production_nginx
volumes:
- ./index.html:/usr/share/nginx/html
# - ./nginx.conf:/etc/nginx/nginx.conf
ports:
- 80:80
- 443:443As volumes, we are mounting our static website, in my case, I have specified only the index.html file, but you can replace it, with a directory path. Additionally, I’ve added a path for your custom Nginx config file.
The above configuration define a Nginx service, with one volume and two forwarded ports to the outside network.
The used html file, it’s from the latest tutorial:
<!DOCTYPE html>
<html>
<body>
<h1>My Awesome static page</h1>
<p>My first paragraph about it.</p>
</body>
</html>Now, you can start up your project in the background using:
docker-compose up -dYou can view its status using:
docker-compose psYou can stop it, using:
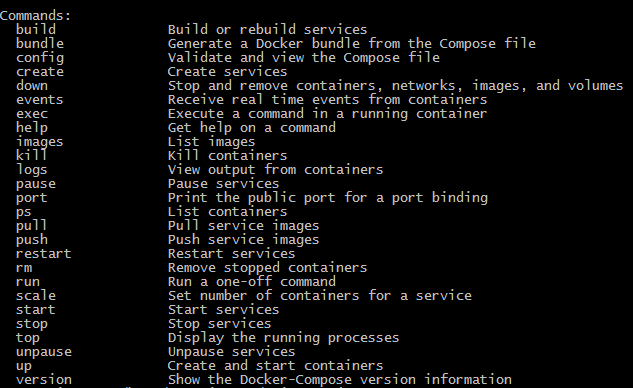
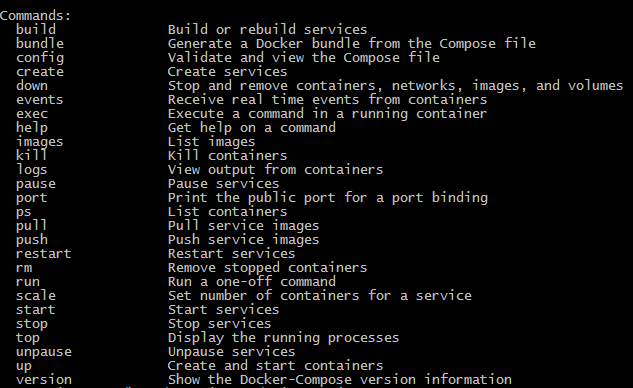
docker-compose stopAlso, there are some extra commands